Though React is highly effective, it will possibly convey its efficiency points. Extra environment friendly state administration, giant parts, and pointless re-renders can all result in a quicker person expertise. Web site efficiency issues take time to repair. Each developer has been there: you recognize, you throw console.log at every little thing, and also you get some good leads, however then “time runs out.” Gradual or defective code stays unfixed for a very long time, points accumulate in a backlog, and customers endure. Each runtime profiling and full static evaluation have lengthy been the spine of dev instruments.
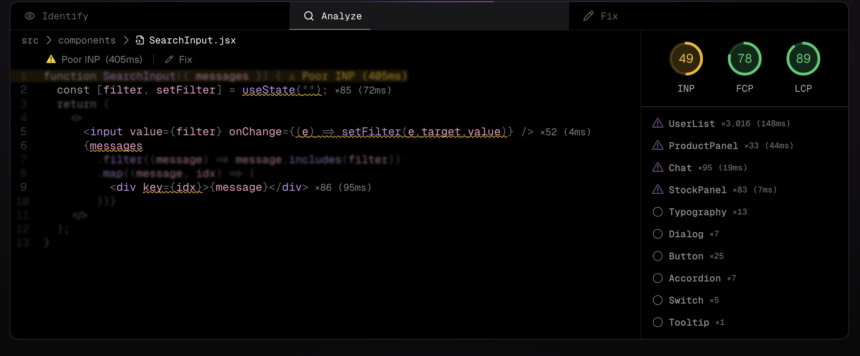
Meet Million, a VSCode extension that detects sluggish code and suggests modifications. Each time Million Lint checks your code; it finds situations of parts re-rendering themselves even when their state hasn’t modified. That can assist you optimize for effectivity, it offers you actionable info into what’s producing these re-renders. Million Lint will discover it if a element takes unusually lengthy to render. Due to this, you possibly can deal with the components of the optimization course of that may most influence efficiency.
With Million Lint, sustaining the efficiency of your React app is a breeze. It relieves the burden of handbook efficiency evaluation, permitting programmers of all expertise ranges to create environment friendly code with ease.
With Million Lint, you can begin instantly. It’s a VSCode extension that works with every little thing you have already got. Listed here are fast set up steps:
- Add Million Lint to Visible Studio Code: Within the Visible Studio Code extension market, search for “Million Lint” and set up it.
- Get Your React Challenge Prepared: Confirm that Million Lint can entry your codebase and that your React undertaking is about up appropriately.
- Launch Lint: To provoke undertaking evaluation, launch the Million Lint extension with VSCode
Million Lint will level out efficiency issues and provide optimization solutions. By reviewing these insights and making the prompt changes, you possibly can take management of your code’s effectivity and make impactful modifications.
To Sum It Up
With the sources and instruction offered by Million Lint, you possibly can create beautiful, extremely purposeful, and extremely fast React functions. Through the use of Million Lint, you will be reassured that your code is optimized for efficiency, providing you with a aggressive edge in immediately’s panorama.